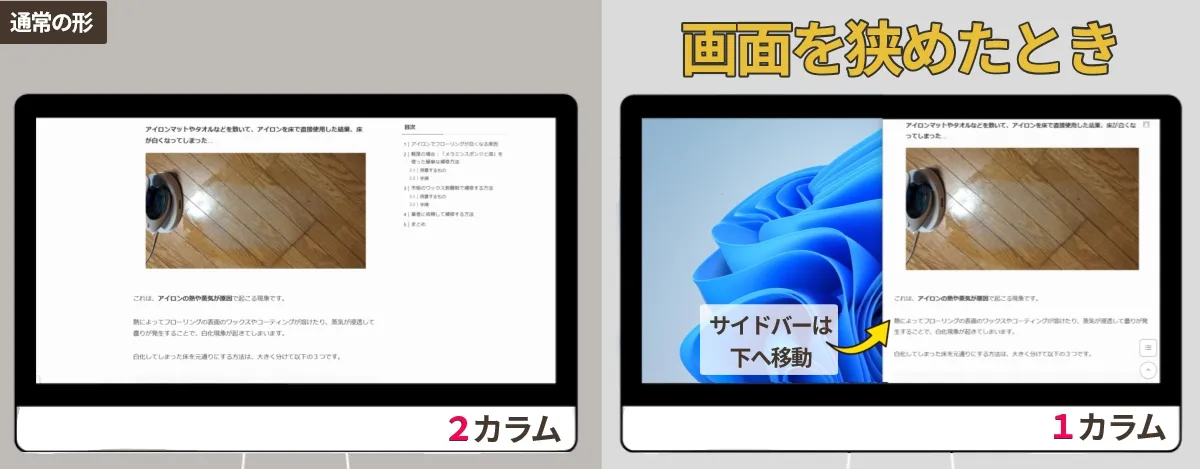
画面を狭くしたときに1カラム表示に切り替わらず、2カラム表示のまま。サイドバーが下に移動するようにしたい!
WordPressテーマ「SWELL


今回の悩みは、画面幅を狭めてもサイドバーが下に移動せず、2カラムのまま表示されるという問題です。





2カラムだと記事エリアが縮小してしまうので、ノートパソコンなど小さな画面で見るときに見づらくなるんですよね
この記事では、画面を狭くしたときに1カラム表示に切り替える設定方法を解説します。
コードを追加するだけで簡単に解決できるので、同じような悩みを抱えている方はぜひお役立てください。
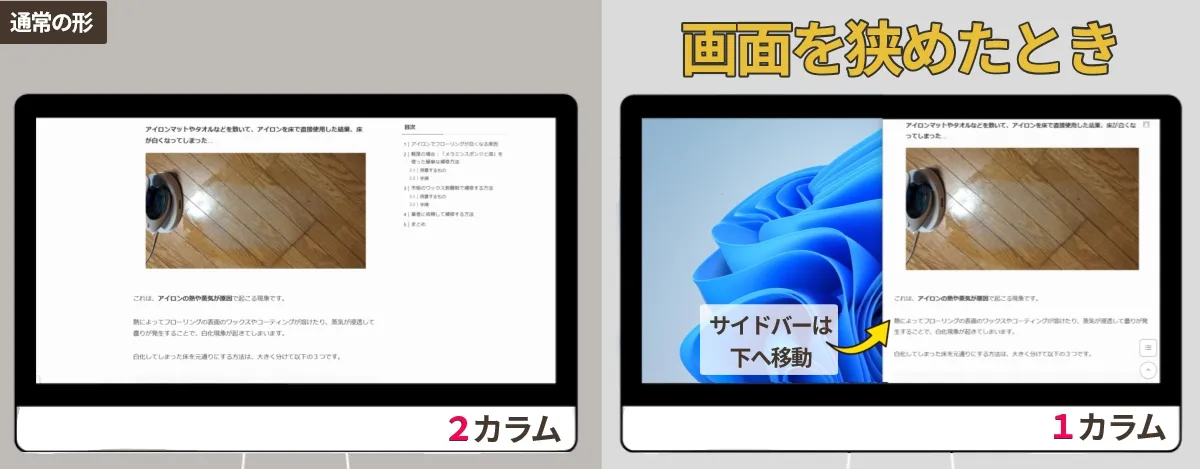
画面を狭めたときにサイドバーを下に移動する(Before and After)


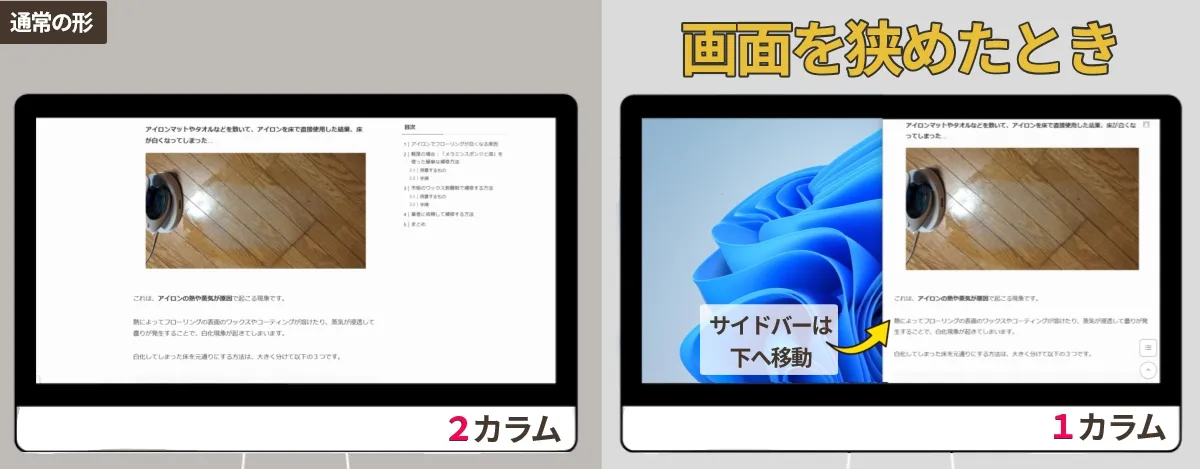
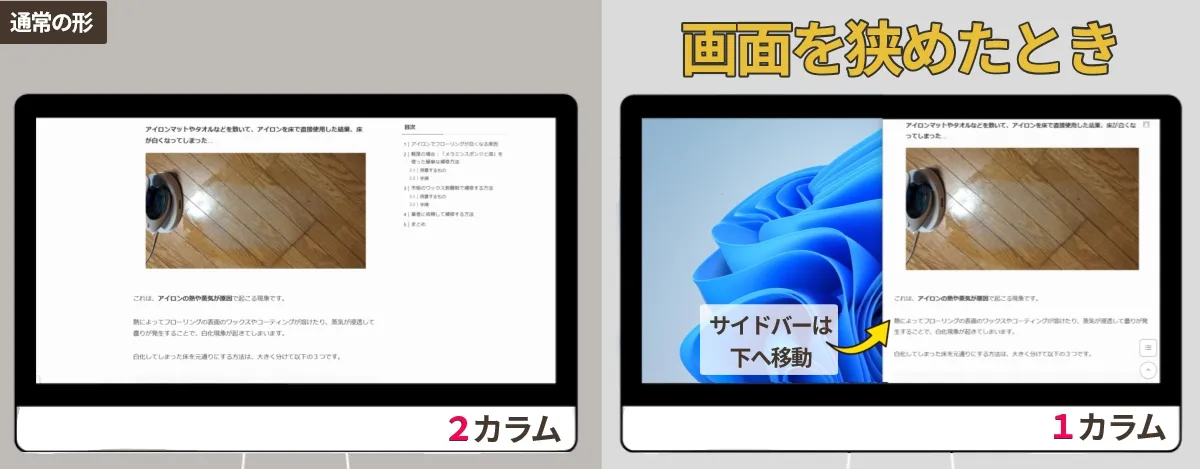
今回紹介するカスタマイズでは、画面幅が狭くなった際に、サイドバーが下に移動し、記事エリアが1カラム表示になるよう設定します。
コード追加前、追加後のビフォーアフターは以下の通りです。
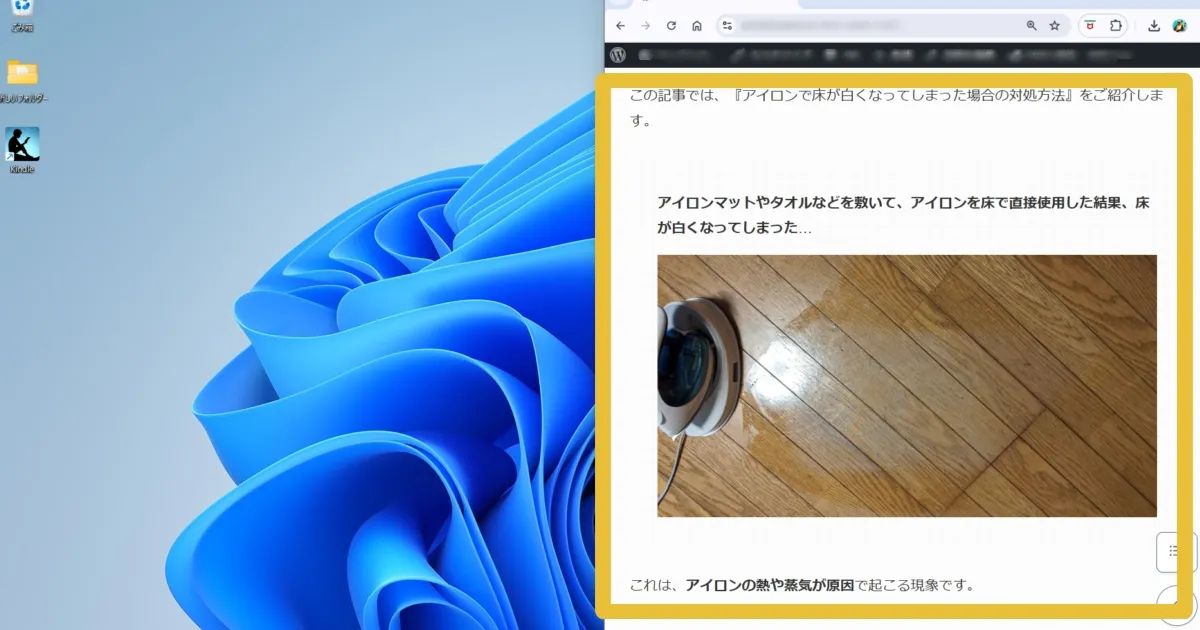
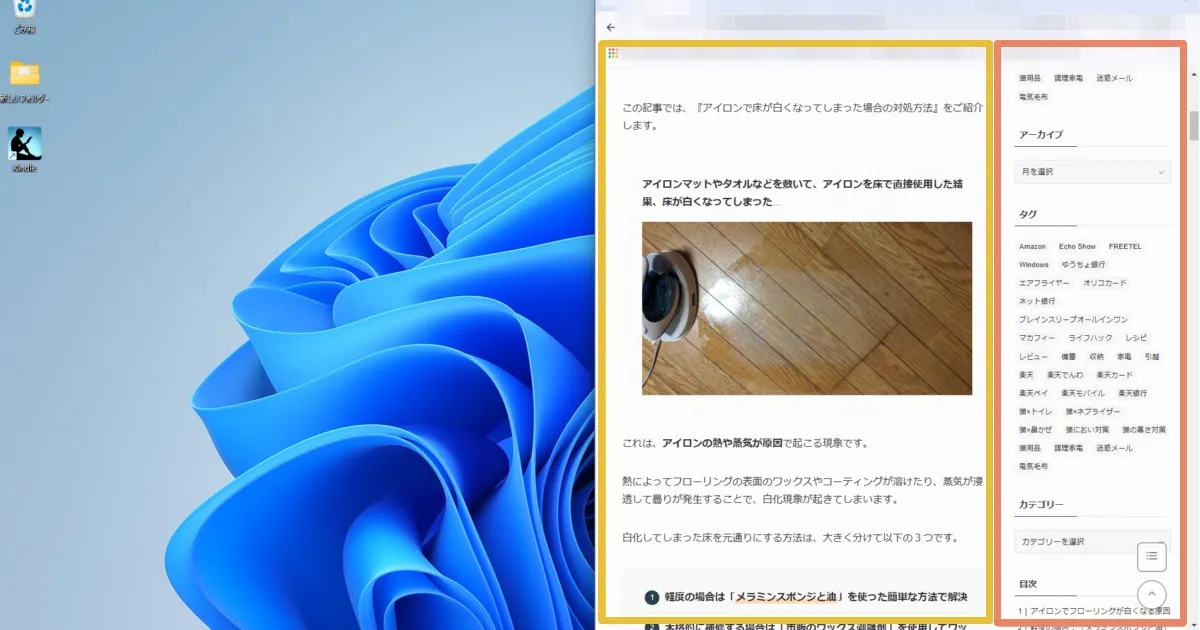
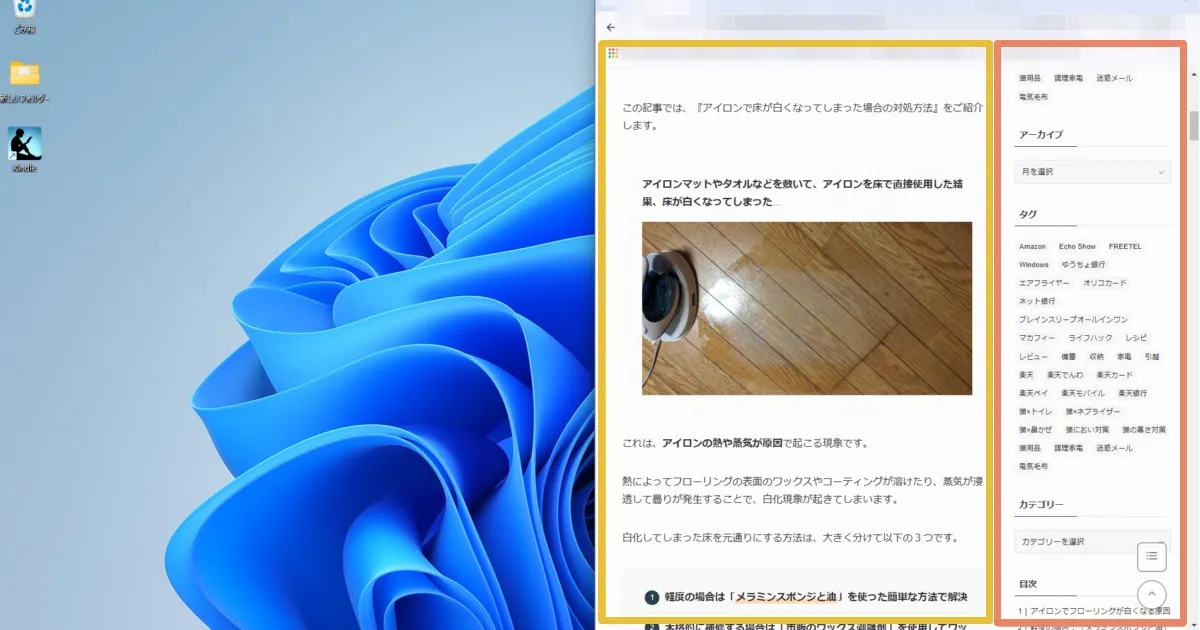
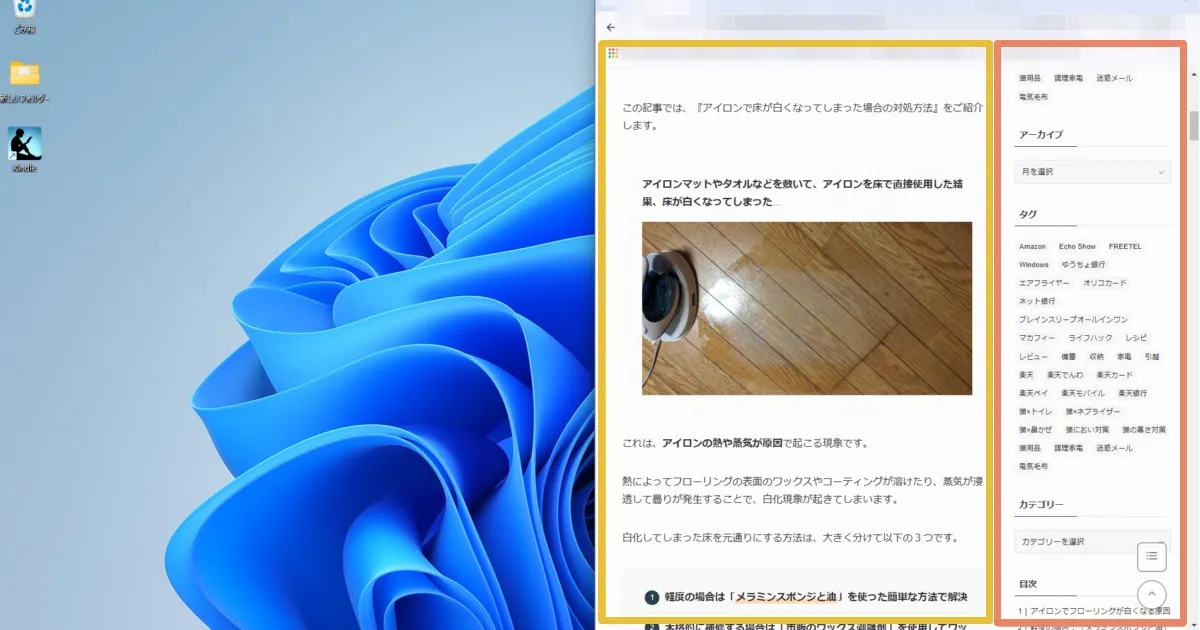
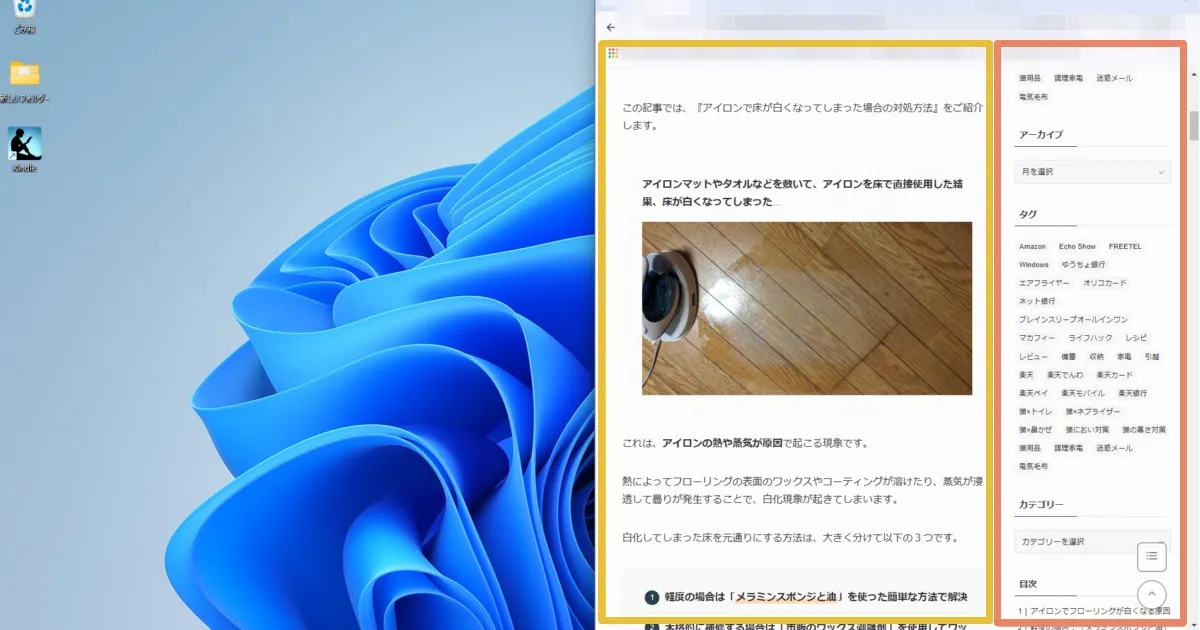
コード追加前の状態
本来であれば、画面幅を狭めると1カラム表示に切り替わるはずですが、サイドバーがそのまま右側に表示され続けてしまう状態です。





記事エリアが縮小されてしまい、ノートパソコンなどの小さな画面だと読みにくくなってしまうのが悩みでした…
カスタマイズ|サイドバーを下に移動させる手順
追加するCSSコード
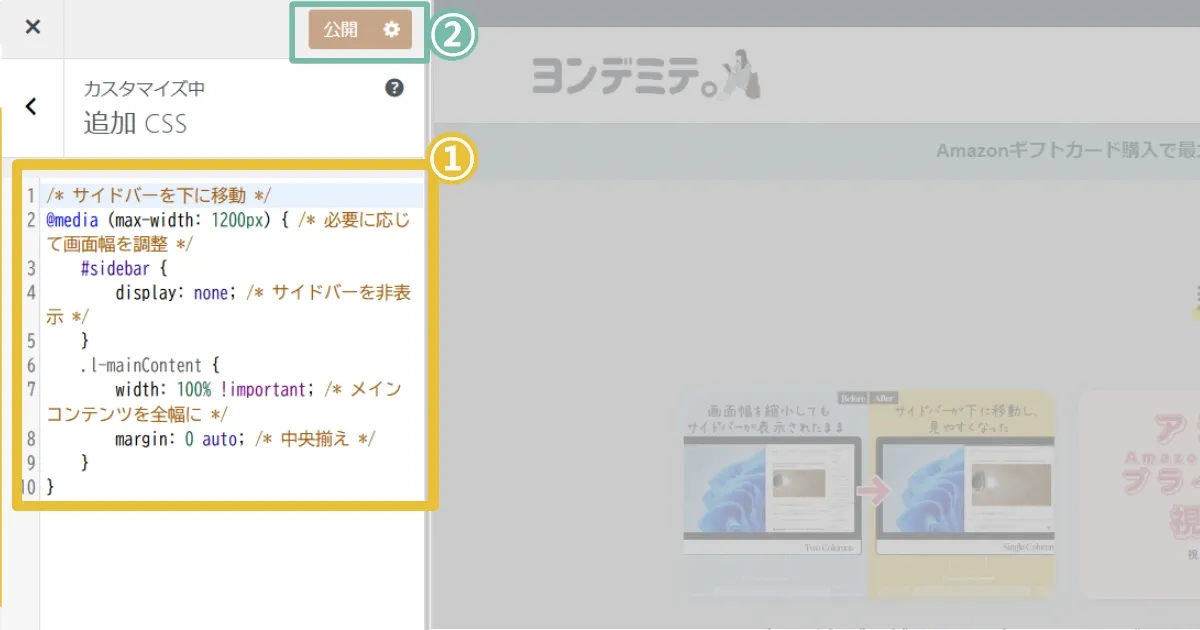
以下のコードを「追加CSS」に貼り付けてください。
/* サイドバーを下に移動 */
@media (max-width: 1200px) { /* 必要に応じて画面幅を調整 */
#sidebar {
float: none; /* サイドバーの浮動設定を解除 */
width: 100%; /* サイドバーを全幅に設定 */
margin: 0; /* サイドバーの余白をなくす */
clear: both; /* サイドバーをメインコンテンツの下に配置 */
}
.l-mainContent {
width: 100% !important; /* メインコンテンツを全幅に設定 */
}
}


実はこのコード、CHATGPTに作成してもらいました!
ちょっとした悩みも解決してくれるので、困ったときは相談してみるのもおすすめです。
CSSコードの貼り付け方


WordPressの管理画面から「外観」→「カスタマイズ」を選択します。


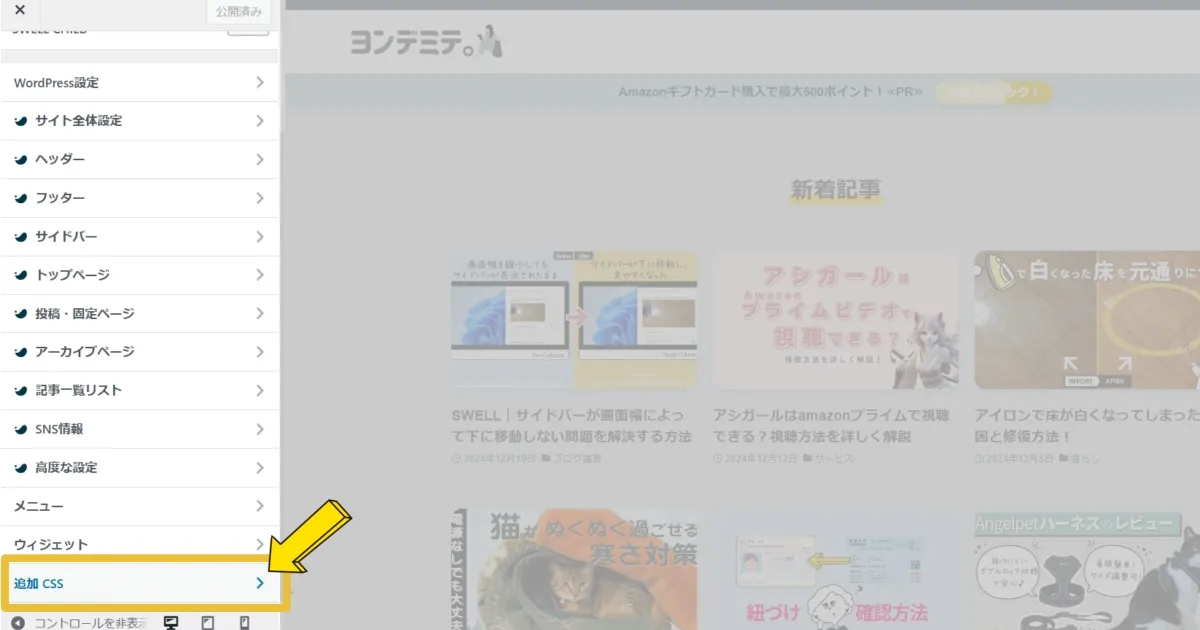
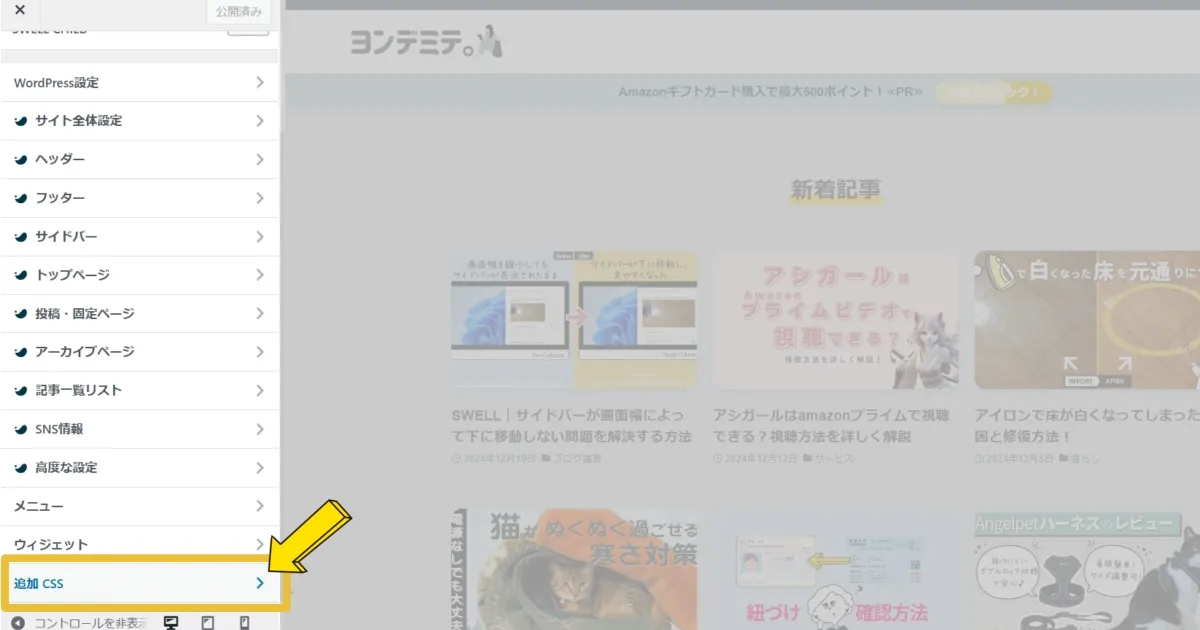
カスタマイズ画面のメニューから「追加CSS」をクリックします。


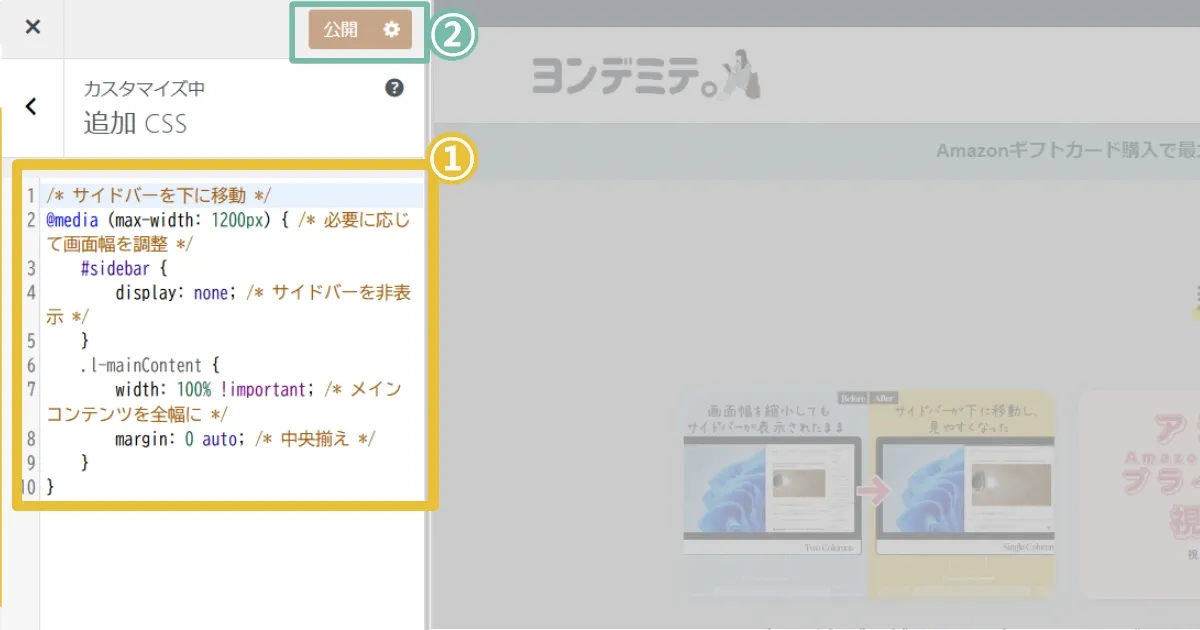
表示されたテキストボックスに、コードを貼り付けて、「公開」ボタンをクリックします。
追加するCSSコードの働き
このCSSコードは、画面幅が狭くなった際に、サイドバーを下に移動し、メインコンテンツをコンテンツエリアいっぱいに広げる役割を果たします。
具体的には以下の動きをします。
- サイドバーを下に移動
-
#sidebarにfloat: noneを設定することで、右側の固定表示を解除し、サイドバーをメインコンテンツの下に移動させます。 - メインコンテンツの幅を調整
-
.l-mainContentをwidth: 100% !importantに設定することで、コンテンツが画面幅いっぱいに広がるようにします。
まとめ


この記事では、WordPressテーマ「SWELL
紹介したCSSコードを追加するだけで、ノートパソコンなどの小さな画面でも快適に閲覧できる1カラム表示を実現できます。
SWELLを使っていて同じような問題を抱えている方は、ぜひ今回の方法を試してみてください。
Amazonで「ふるさと納税」はじまってます!
Check! アマゾン限定返礼品特集はこちら