商品リンク管理プラグイン「Rinker(リンカー)」がかなり使いやすくて気に入っています。
使い慣れてくると
Rinkerの「ボタンの文言を変えたい」
と思うようになりました。
ボタンの文言を変えるには「ショートコード属性」を追加すればいいようなのですが、手動で1回1回付け加えるのも面倒…
手動ということは、後から別の文言に変えたいなぁと思ったら一つ一つ変えていかなくてはならない作業が待っています。
想像しただけで気絶しそう・・・。
そんなわたしのような面倒くさがりな人に、Rinker製作者のやよいさんが救いの手を・・。ありがたい
Rinkerの「note支援」¥980
このnote支援を購入すれば、ボタンの文言が一瞬で変更できる方法がわかります。
[chat face=”asa1.jpg” name=”” align=”left” border=”gray” bg=”none” style=”maru”]コードを貼り付けたあと、ブログを確認したら文字列が一瞬で変わっていて感動しました♪[/chat]
ただ、、、買った後に一瞬どうやってコード貼り付ければいいのか迷ってしまったので、今回は同じような迷った あなたへ
「note支援」を購入した後のコードの貼り付け方
を紹介します。
note支援に含まれている内容

note支援¥980に含まれている内容は、ボタンの文字を変えるだけではありません。
- クレジット削除方法
- ボタンの文言を一括で変更する方法
- 画像サイズの一括設定
- パソコンだけにtarget=”_blank”をつける
①クレジット削除ができる
商品リンクを作成すると、表示される「Created by Rinker」という文言。
専用コードを追加することで、「Created by Rinker」を消すことができるようになります。
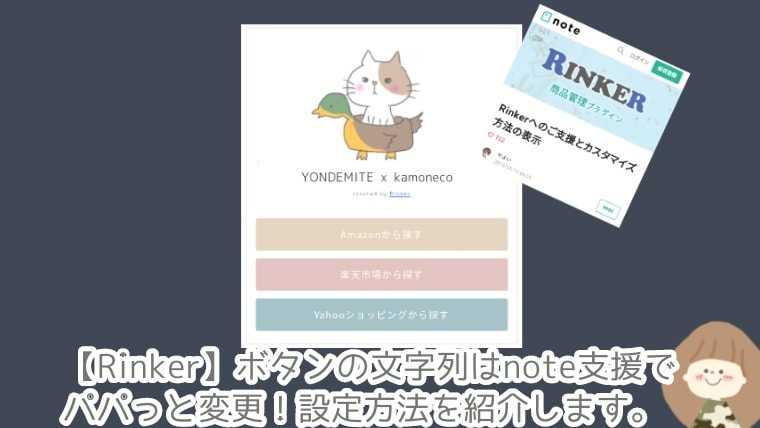
②Rinkerボタンの文言を一括で変更できる
デフォルトのボタンは「ショップ名」だけのシンプルなもの。
専用コードを追加することで、このショップ名に「○○○で探す」というように文字を付け加えることができるようになります。
[chat face=”asa1.jpg” name=”” align=”left” border=”gray” bg=”none” style=”maru”]デフォルトでは楽天市場ボタンは「楽天」だけだったので、文言を付け加えて「楽天市場」に変更しました![/chat]
③画像サイズの一括設定ができる
デフォルトの画像サイズはMサイズ。
もし他のサイズに変更するときは、商品ごとに手動で変更しなければいけません。
専用コードを追加することで、一括でデフォルトの画像サイズを変更することができるようになります。
④パソコンだけにtarget=”_blank”をつけれる
専用コードを追加することで、パソコンにだけ target=”_blank” をつけることができるようになります。
[jin_icon_bulb color=”#e9546b” size=”21px”] target=”_blank”は、リンクをクリックすると新しいページにリンク先が表示されるコードになります。
Rinker「note支援」に記載されているコードの貼り付け方
noteで「Rinkerへのご支援とカスタマイズ方法の表示」を購入します。
まずは念のためWordPressにて「ブログのバックアップ」をしてください。
[jin_icon_caution color=”#e9546b” size=”18px”]
今回のテーマは「ボタンの文言を変更する」なので他の方法は紹介していませんが、追加するコードが違うだけで手順は同じです。
わたしは、『ボタンの文言を一括で変更する方法』の(2)「ショートコードは優先させず、全部の文言を書き換える場合」を選択しました。
ショートコードの設定をしている人は、(1)「ショートコードを優先させたい場合」のコードを使ってください。
[timeline title=””]
[ti label=”STEP01″ title=”テーマエディターを開く”]

①ワードプレスにログインします
▼

②左側にある「メニュー」から、
[ 外観 ] → 「テーマエディター」の順にクリックします
[/ti]
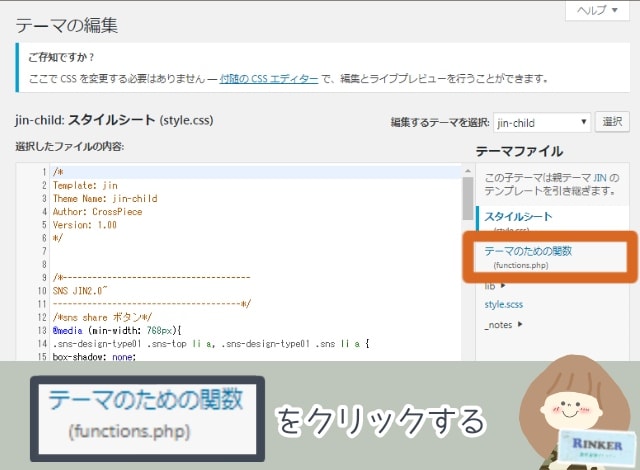
[ti label=”STEP02″ title=”「テーマのための関数」をクリックする”]

右側にある「テーマファイル」から、
[ テーマのための関数 (functions.php)]を探してクリックします
[/ti]
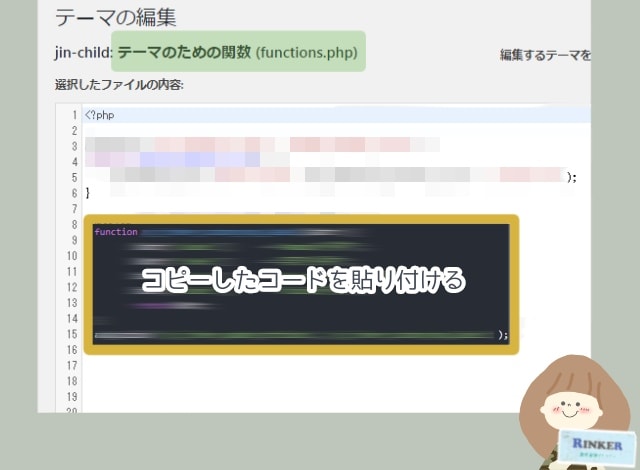
[ti label=”STEP03″ title=”コードを貼り付ける”]

note支援に記載してあるコードをコピーして、「選択したファイルの内容」のあいているところに貼り付けます
▼

最初から何かコードがある場合は、1つ改行してコードを貼り付けてください
[/ti]
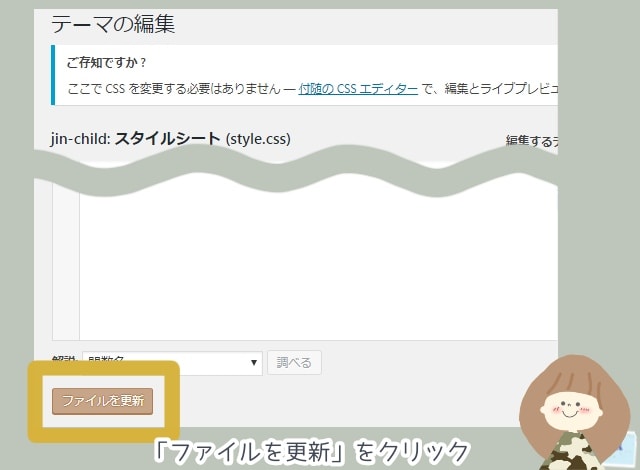
[ti label=”STEP04″ title=”ファイルを更新をクリックする”]

コードを貼り付けたら、「ファイルを更新」ボタンをクリックします
[/ti]
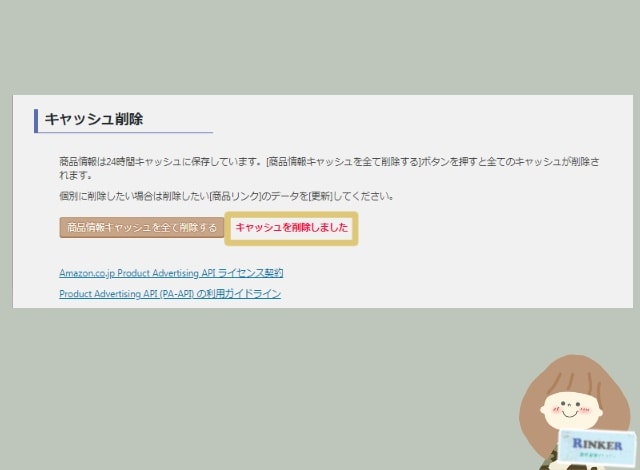
[ti label=”STEP05″ title=”Rinkerのキャッシュを削除する”]

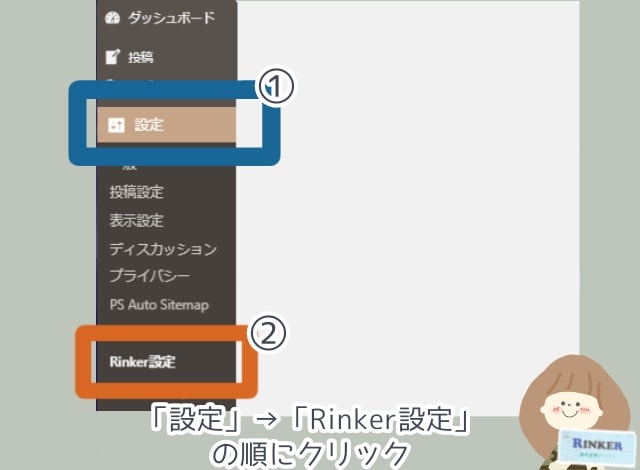
左側のメニューから
[ 設定 ] →「Rinker設定」の順にクリックします
▼

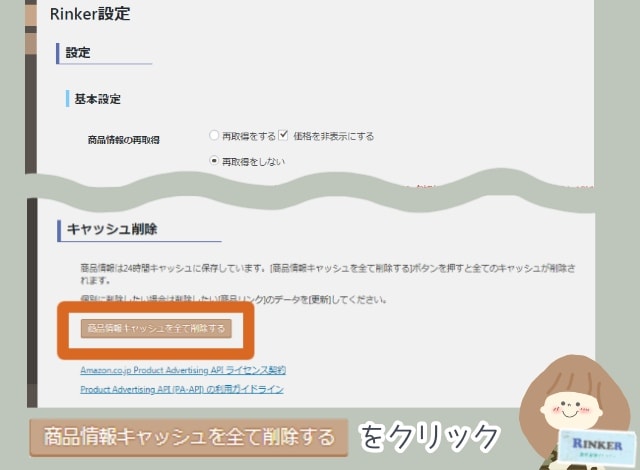
一番下に「キャッシュ削除」がありますので
[ 商品情報キャッシュを全て削除する ]をクリックします
▼

「キャッシュを削除しました」と現れたらOKです
[/ti]
[/timeline]
設定は以上になります。
ブログを確認してみてくださいね。
「楽天で探す」→「楽天市場で探す」にする
コードの中の文字列「楽天で探す」に「市場」を追加するだけです。
楽天で探す → 楽天市場で探す
もしも文字列を変更して「ファイルを更新」をクリックしたときにエラーが出た場合は、
- コードをまるごとコピー( キーボードの Ctrl+C 同時に押す )
- そのまま選択したまま貼り付け( キーボードの Ctrl+V 同時に押す )
- 「ファイルを更新」をクリック
[chat face=”asa1.jpg” name=”” align=”left” border=”gray” bg=”none” style=”maru”]わたしは上記の方法でエラーを回避できました[/chat]
[jin_icon_check_circle color=”#e9546b” size=”18px”]コードの内容を変更したら、Rinkerのキャッシュ削除を忘れずに行ってください。
ボタンの文言を変更する|コードを貼る前と貼った後の見え方
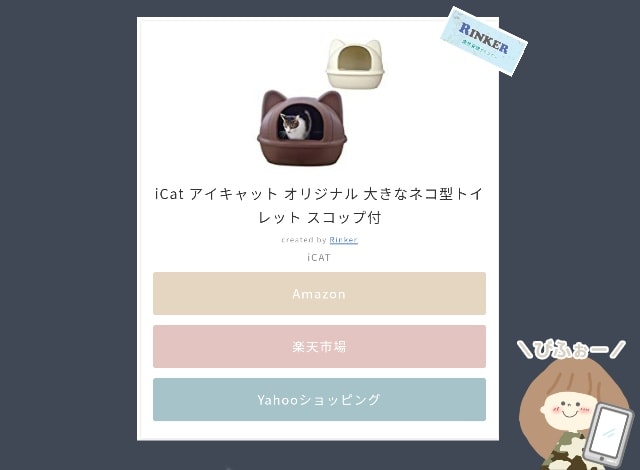
Before コード貼付け前の見た目:スマホVer.

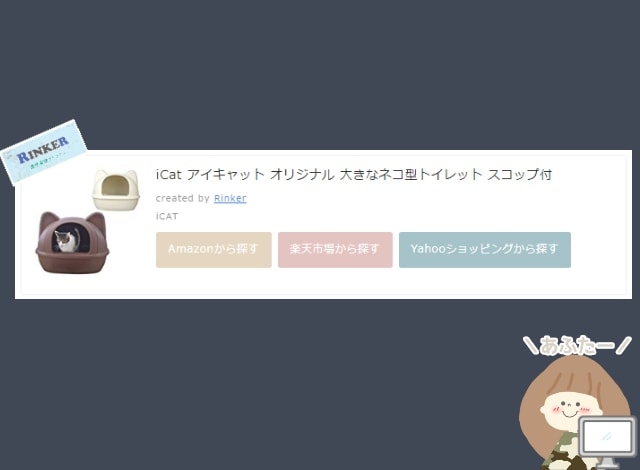
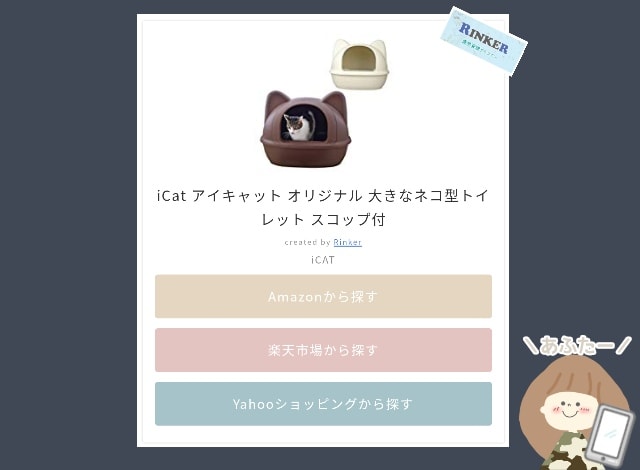
After コード貼付け後の見た目:スマホVer.

[jin-w-sen color=”#eeeeee” size=”10px”]
Before コード貼付け前の見た目:パソコンVer.

After コード貼付け後の見た目:パソコンVer.