- カッテネのボタンの色を変更したい
- カッテネのカスタマイズをしたい
この記事では、商品紹介ツール「カッテネ」のカスタマイズについて書いていきます。
- ボタンの色
- リンク文字の色
を変えたくって、色々試した結果わかったことを紹介しますね。
現在使用中のワードプレスのテーマ「JIN」のアップデートをした直後から、カエレバの表示がおかしくなってしまいました。
キャッシュを削除したり、カエレバのCSSを一旦削除してみたり色々試しましたが、どうやらカエレバのCSSだけ反映されない現象が起きていました。
問い合わせをするよりも、いち早く問題を解決したくって商品の紹介にお世話になっていた「カエレバ」から『カッテネ』に変更しました。
↑カエレバの表示がおかしくなった翌日には修正のアップデートが行われました。現在はカエレバの表示は正常です。
問題が起きたら、すぐに解決してくれるので「JIN」はいいですね。
商品を紹介できるツール「カッテネ」とは
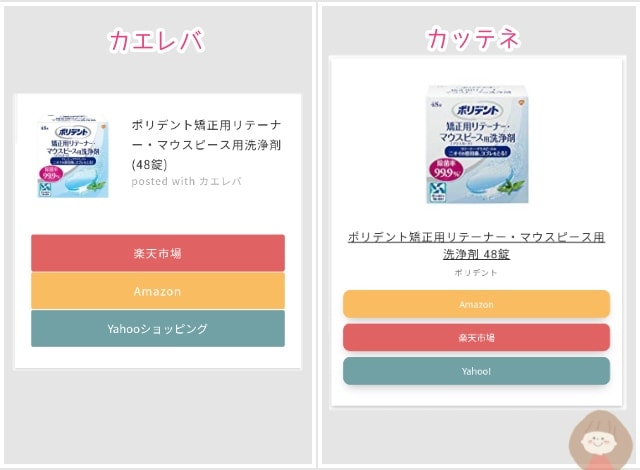
[jin-fusen1-up text=”パソコンVer. “]

[jin-tensen color=”#f7f7f7″ size=”3px”]
[jin-fusen1-up text=”スマホ・タブレットVer. “]

[jin-tensen color=”#f7f7f7″ size=”3px”]
カエレバは紹介したい商品を入力するだけで、Amazonや楽天市場、Yahoo!などのそれぞれの商品ページが一瞬で出来る便利なツールです。
それに対し、カッテネは手動で商品リンクをつくるひと手間が必要です。
ですが、
アマゾンだけしか売ってない商品があったり、紹介したい商品によっては公式サイトへ誘導したいときもありますよね。
そんなときに便利なのが、「カッテネ」です。
自分が紹介したいサイトのページをつくることができます。
[jin-tensen color=”#f7f7f7″ size=”3px”]
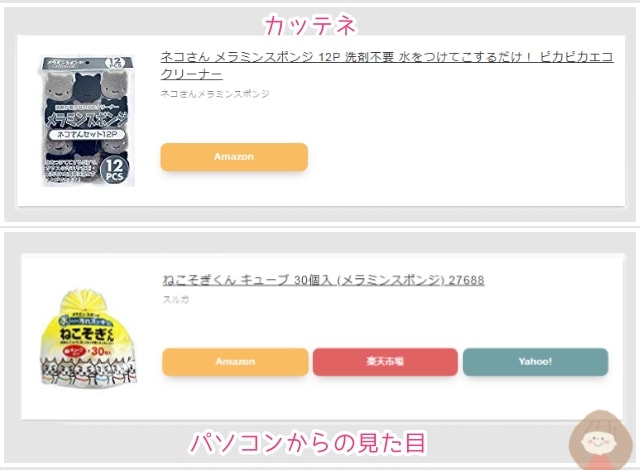
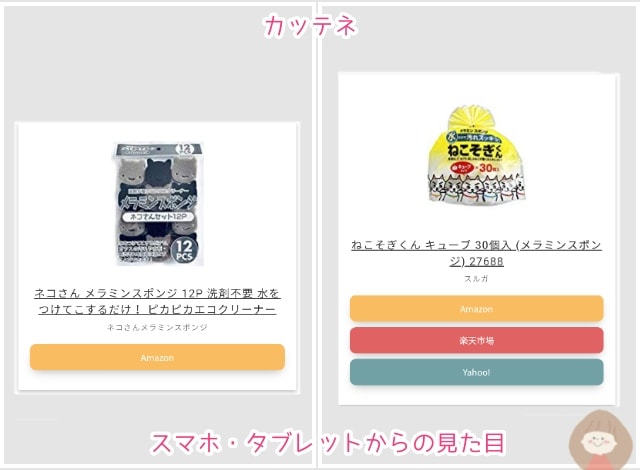
▼カッテネであれば、特定のお店でしか売っていない場合でも下記画像のように作成することが可能です。
[jin-fusen1-up text=”パソコンVer. “]

[jin-tensen color=”#f7f7f7″ size=”3px”]
[jin-fusen1-up text=”スマホ・タブレットVer. “]

[chat face=”asa5.png” name=”” align=”left” border=”gray” bg=”none” style=”maru”]融通がきいて助かっています[/chat]
プラグイン「Shortcoder」で貼りつけも編集も楽々に
カッテネは最初に自分で紹介したいページを選び、手動でつくるわけですが
ワードプレスのプラグイン「Shortcoder」を使うことで、一番最初だけの手間で済むようになります。
「Shortcoder」にカッテネで作ったリンクを登録しておけば、文章作成画面から紹介したいリンクを呼び出すことができます。(ビジュアルモードから貼り付けます)
またリンク先を編集したい場合も、Shortcoderで編集すれば編集内容が反映されます。複数のページで同じ商品を紹介している場合などに便利ですよね。
[jin_icon_arrowdouble color=”#e9546b” size=”18px”]カッテネ製作者さんのブログ|WebFood
▼カッテネの製作者がおすすめしていたShortcoderの使い方
カッテネのカスタマイズコード
カッテネを自分の好きな形、ボタンの色を変更したくなりませんか?
すでにカッテネを使用している人たちがカスタマイズ方法を紹介しています。
今回紹介するカスタマイズコードはRoughlogさんの「CSSコピペでOK!カッテネのデザインをカスタマイズ」のページをまるまる使わせていただきました。(ありがとうございます
Roughlogさんのデザインは、カエレバのカスタマイズでもお世話になりました。
[chat face=”asa5.png” name=”” align=”left” border=”gray” bg=”none” style=”maru”]私のすきなデザイン[/chat]
Roughlogさんの「カッテネ」カスタマイズコード
下記はRoughlogさんのデフォルトのコードです。
CSSコピペでOK!カッテネのデザインをカスタマイズ|Roughlog
/*=================================================================================
カッテネ
=================================================================================*/
.kattene {
border: none !important;
border-radius: unset !important;
box-shadow: 0px 2px 5px 0 rgba(0,0,0,.26);
background-color: #fafafa; /* 背景カラー */
font-family: 'Lucida Grande','Hiragino Kaku Gothic ProN',Helvetica, Meiryo, sans-serif;
font-size: 16px;
height: auto;
line-height: 1.5;
margin: 36px auto !important;
padding: 12px 8px !important;
overflow: hidden;
width: 98% !important;
}
.kattene__imgpart {
background: #fff;
box-sizing: border-box;
min-width: 150px;
padding: 12px 0;
vertical-align: middle;
}
.kattene__imgpart img {
-webkit-box-shadow: none !important;
box-shadow: none !important;
}
.kattene__title>a {
display: block;
padding: 5px;
color: #4392f1; /* タイトルのテキストカラー */
}
.kattene__description {
color: rgba(0,0,0,0.54); /* 説明文のテキストカラー */
font-size:0.7em !important;
padding: 0 5px;
}
.kattene__btns {
display: flex;
flex-wrap: wrap;
margin: 0 auto !important;
padding: 12px 5px !important;
position: initial !important;
}
.kattene__btns > div {
box-shadow: 0 6px 12px -5px rgba(0,0,0,.3);
border-radius: 8px;
}
@media screen and (min-width: 901px){
.kattene__btns > div {
width: 32.333% !important;
}
}
@media screen and (max-width: 900px) {
.kattene__imgpart {
width: 100%;
}
.kattene__title,
.kattene__description {
text-align: center;
}
.kattene__btns {
padding: 10px 5px !important;
}
.kattene__btns > div {
width: 99% !important;
margin: 3.5px auto !important;
}
}
/* 全ボタン共通 */
.kattene__btns a {
margin: 0 !important;
padding: 0 !important;
border-radius: 8px !important;
font-size: .8em !important;
line-height: 30px !important;
letter-spacing:0;
-webkit-box-shadow: none !important;
box-sizing: border-box;
box-shadow: none !important;
}
.kattene__btns a:hover {
background: #ffffff !important;
opacity: 1;
}
/* ボタンオレンジ */
.kattene__btn.__orange {
border: 2px solid #ff9901 !important;
}
.kattene__btn.__orange:hover{
color: #ff9901 !important;
}
/* ボタンブルー */
.kattene__btn.__blue{
border: 2px solid #007dcd !important;
}
.kattene__btn.__blue:hover{
color: #007dcd !important;
}
/* ボタンレッド */
.kattene__btn.__red {
border: 2px solid #c20004 !important;
}
.kattene__btn.__red:hover{
color: #c20004 !important;
}
/* ボタングリーン */
.kattene__btn.__green {
border: 2px solid #0BBD80 !important;
}
.kattene__btn.__green:hover {
color: #0BBD80 !important;
}
/* ボタンピンク */
.kattene__btn.__pink {
border: 2px solid #e1325b !important;
}
.kattene__btn.__pink:hover {
color: #e1325b !important;
}
/* WordPressで自動挿入されたPタグの余白を消す */
.kattene p {
margin: 0;
padding: 0;
}
デフォルトでは色が変わらない問題が発生
基本は、Roughlogさんが作成されたコードを編集すると色を変えたりできるようにコードをつくってくださっています。
ですが、どうやっても「ボタンの色が変わらない」のと、「商品リンクの文字色が変わりません」でした。
朝から試行錯誤して、あーでもないこーでもないと色々試したけど解決できず、
コードをまじまじと見ていると、なにかと「 !important 」が使われていることがわかりました。
もしかして、これって何か意味があるのかもっと思って調べてみると
『CSSの「!important」とは?CSSが適用されない時の対応方法|Samurai Blog』という記事を見つけました。(Samurai Blogさん、ありがとうございますっ
優先して表示させたいCSSの後ろに!importantをつけると適用される!
変更したかったボタンの色の後ろに !important をつけてみると・・・
ボタンの色を変更することができました!!
リンクの文字色の後ろにも同じように!importantをつけるとコチラも変更することができました。
ヨンデミテ。で採用している「カッテネ」のカスタマイズコード
下記のコードは、当ブログで採用している「カッテネ」コードです。
ベースは、ほぼRoughlogさんが作成されたコード。
わたしが変更したのは、
- 背景カラー
- 文字の大きさ
- タイトルのテキストカラー
- ボタンの色
になります。
本当は、ボタンにマウスをあてたときの色も変更したかったのですが、まだ解決できていません。
背景カラー(8行目)と、文字の大きさ(10行目)はデフォルトからあるコードなので、変更したいカラーを書き換えるだけで反映されます。
タイトルのテキストカラー(32行目)にある「!important」とボタンの色(90・98・107行目)を指定するcssは後から追加しました。
/*=================================================================================
カッテネ
=================================================================================*/
.kattene {
border: none !important;
border-radius: unset !important;
box-shadow: 0px 2px 5px 0 rgba(0,0,0,.26);
background-color: #ffffff; /* 背景カラー */
font-family: 'Lucida Grande','Hiragino Kaku Gothic ProN',Helvetica, Meiryo, sans-serif;
font-size: 14px; /* 文字の大きさ */
height: auto;
line-height: 1.5;
margin: 36px auto !important;
padding: 12px 8px !important;
overflow: hidden;
width: 98% !important;
}
.kattene__imgpart {
background: #fff;
box-sizing: border-box;
min-width: 150px;
padding: 12px 0;
vertical-align: middle;
}
.kattene__imgpart img {
-webkit-box-shadow: none !important;
box-shadow: none !important;
}
.kattene__title>a {
display: block;
padding: 5px;
color: #333333 !important; /* タイトルのテキストカラー */
}
.kattene__description {
color: rgba(0,0,0,0.54); /* 説明文のテキストカラー */
font-size:0.7em !important;
padding: 0 5px;
}
.kattene__btns {
display: flex;
flex-wrap: wrap;
margin: 0 auto !important;
padding: 12px 5px !important;
position: initial !important;
}
.kattene__btns > div {
box-shadow: 0 6px 12px -5px rgba(0,0,0,.3);
border-radius: 8px;
}
@media screen and (min-width: 901px){
.kattene__btns > div {
width: 32.333% !important;
}
}
@media screen and (max-width: 900px) {
.kattene__imgpart {
width: 100%;
}
.kattene__title,
.kattene__description {
text-align: center;
}
.kattene__btns {
padding: 10px 5px !important;
}
.kattene__btns > div {
width: 99% !important;
margin: 3.5px auto !important;
}
}
/* 全ボタン共通 */
.kattene__btns a {
margin: 0 !important;
padding: 0 !important;
border-radius: 8px !important;
font-size: .8em !important;
line-height: 30px !important;
letter-spacing:0;
-webkit-box-shadow: none !important;
box-sizing: border-box;
box-shadow: none !important;
}
.kattene__btns a:hover {
background: #ffffff !important;
opacity: 1;
}
/* ボタンオレンジ */
.kattene__btn.__orange {
border: 2px solid #fabc60 !important;
background-color: #fabc60 !important; /*ボタンの色*/
}
.kattene__btn.__orange:hover{
color: #fabc60 !important;
}
/* ボタンブルー */
.kattene__btn.__blue{
border: 2px solid #71a0a5 !important;
background-color: #71a0a5 !important; /*ボタンの色*/
}
.kattene__btn.__blue:hover{
color: #71a0a5 !important;
}
/* ボタンレッド */
.kattene__btn.__red {
border: 2px solid #e16262 !important;
background-color: #e16262 !important; /*ボタンの色*/
}
.kattene__btn.__red:hover{
color: #e16262 !important;
}
/* ボタングリーン */
.kattene__btn.__green {
border: 2px solid #0BBD80 !important;
}
.kattene__btn.__green:hover {
color: #0BBD80 !important;
}
/* ボタンピンク */
.kattene__btn.__pink {
border: 2px solid #e1325b !important;
}
.kattene__btn.__pink:hover {
color: #e1325b !important;
}
/* WordPressで自動挿入されたPタグの余白を消す */
.kattene p {
margin: 0;
padding: 0;
}
上記のコードは、ボタンの色を変更するCSSが「オレンジ」「ブルー」「レッド」にだけ追加しています。
「グリーン」「ピンク」も変更したい場合は、
.kattene__btn.__green{}、.kattene__btn__pink{}の中に下記コード追加すればお好きな色に変更するとできます。
background-color: #e16262 !important; /*ボタンの色*/好きなカラーに変更して下さいね。
WEBカラーの配色で迷っているかたは「Color Hunt」が参考になりますよ。
終わりに
冒頭でも言いましたが、今回カッテネを使い始めたのはJINアップデートによるカエレバの表示崩れでした。
次の日に、カエレバが元通りになっていて拍子抜けしました。(私の8時間は何だったの・・・w
簡単にできて便利なカエレバだったのですが、カッテネも苦労して仕上げたものなので愛着がわいてしまいました。(わたしがしたのは色を変えただけなのですが;
しばらくはカエレバをお休みしてカッテネを使おうと思います。
[chat face=”asa1.jpg” name=”” align=”left” border=”gray” bg=”none” style=”maru”]カッテネのカスタマイズをしたいかたは、参考にしてみてくださいね。[/chat]







コメント
コメント一覧 (1件)
[…] ・ヨンデミテ 「カッテネのボタンの色を変更する方法」 やりたかったボタンの色変えの、細かい部分を学んだ。 […]